Responsive Padding, Margin & Gutters With CSS Calc
$ 10.99 · 4.8 (421) · In stock

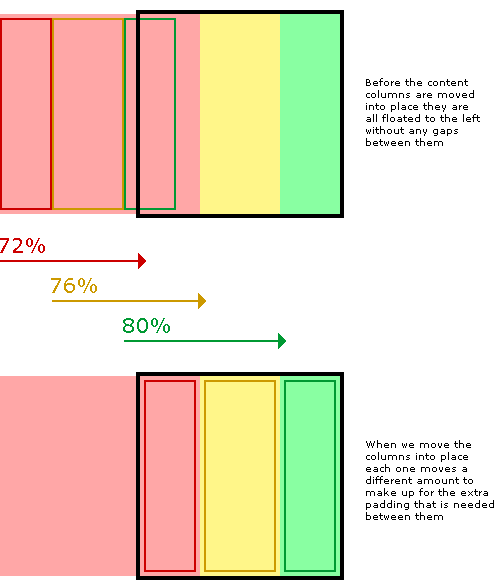
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.
margin-bottom - CSS: Cascading Style Sheets

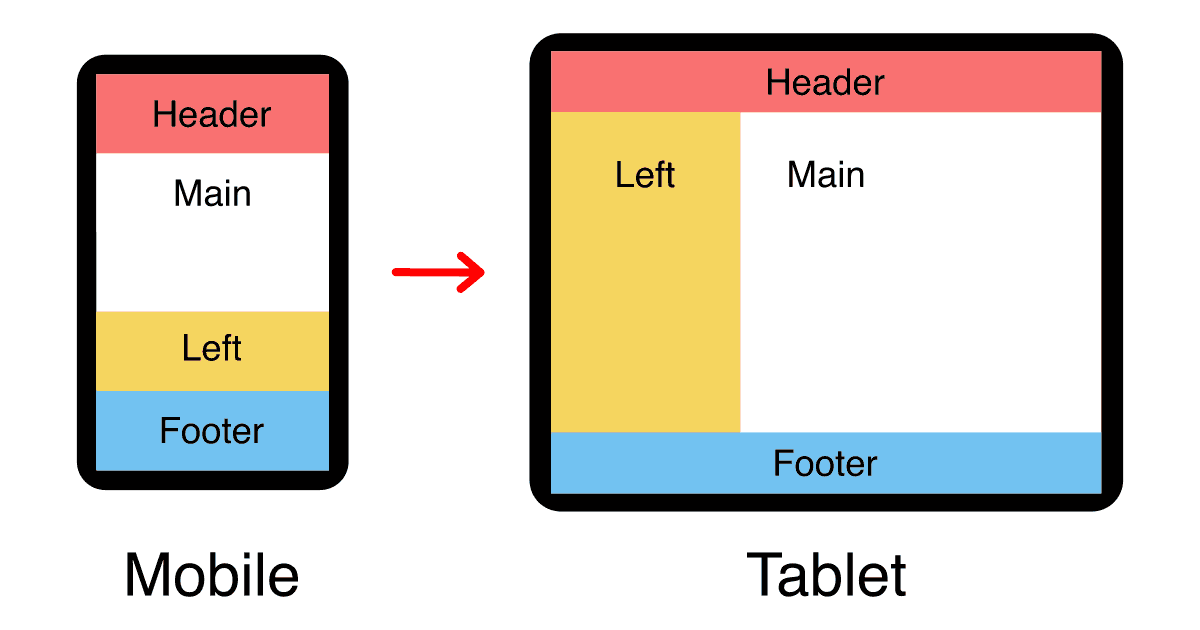
Left Sidebar 2-Column Responsive Layout (CSS Grid & Flexbox)

Charcoal Life Drawing (Examples On White & Toned Paper)
Using calc() in CSS responsive design - DEV Community

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

How to add CSS to HTML (Link, Embed, Import & Inline styles)
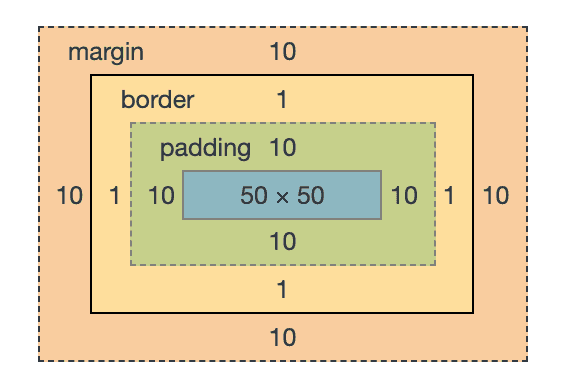
Should you use the Box model with the new Grid layout in CSS or will that cause issues? - Quora

A Complete Guide to CSS Concepts and Fundamentals
